Thứ Hai, 26 tháng 10, 2015
Chủ Nhật, 7 tháng 6, 2015
Posted by Unknown on 20:11 with No comments
Hướng dẫn cấu hình Gmail trên Outlook
Outlook sẽ giúp các bạn có thể dễ dàng quản lý
các email của Gmail. Gửi, nhận email một cách nhanh chóng mà không cần
truy cập Webmail của Gmail. Sử dụng trực tiếp Microsoft Outlook của
Microsoft Office.

Dưới đây mình sẽ giới thiệu cách cài đặt cấu hình Gmail trên Outlook.
Chọn biểu tượng Cài đặt phía trên bên phải, sau đó chọn Cài đặt.

Tại tab Chuyển tiếp và POP/IMAP, ở phần Tải xuống POP các bạn chọn chuột vào Bật chức năng tải POP cho tất cả thư (thậm chí cả thư đã được tải xuống).

Ở phần Truy cập qua IMAP các bạn chọn Bật IMAP:

Nhấn nút Lưu thay đổi để lưu lại.
Chọn Start -> All programs -> Microsoft Office -> Microsoft Outlook.

- Nếu lần đầu tiên bạn khởi động Microsoft Outlook, các bạn chọn Next.

Mặc định là Yes, các bạn để mặc định và chọn Next.

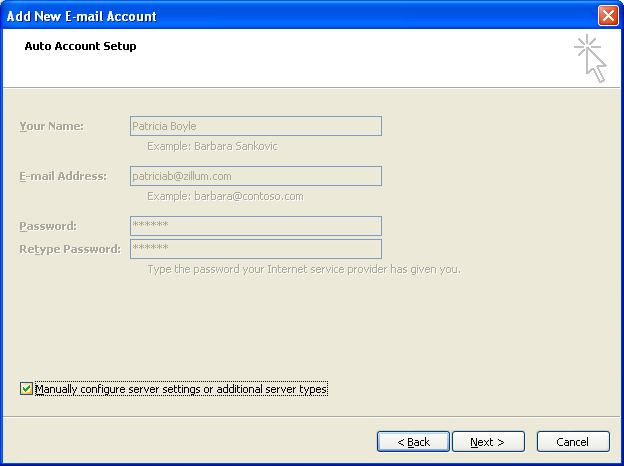
Sau đó sẽ xuất hiện hộp thoại Add New Account.
- Nếu các bạn đã khởi động Microsoft OutLook rồi, muốn thêm một tài khoản mới vào Outlook chọn File -> Info -> Add Account.

Sau đó cũng sẽ xuất hiện hộp thoại Add New Account.
Các bạn chọn Manually configure server settings or additional sever types để cài đặt cấu hình thủ công. Sau đó chọn Next để tiếp tục cài đặt.

Tiếp theo, các bạn chọn Internet E-mail và chọn Next.

Bước tiếp theo, các bạn cần điền một số thông tin về tài khoản Gmail của bạn.
Your Name: Tên của bạn.
E-mail Address: Địa chỉ Gmail.
Account Type: POP3.
Incoming mail server: pop.gmail.com.
Outgoing mail server (SMTP): smtp.gmail.com.
Password: Mật khẩu Gmail.
Sau khi điền xong thông tin, các bạn chọn More settings.

Tại tab Outgoing Server các bạn tích vào My outgoing server (SMTP) requires authentication:

Tại tab Advanced, các bạn tích vào This sever requires an encryted connection.
Outgoing server (SMTP): 587.
Use the following type of encryted connection: TLS.
Sau đó nhấn OK.

Sau đó các bạn chọn Next, đợi hệ thống kiểm tra thông tin đăng nhập và gửi một email test. Chọn Close:

Sau đó chọn Finish.

Từ giờ các bạn có thể nhận email hay gửi email qua Outlook mà không cần vào webmail của Gmail nữa.
Dưới đây mình sẽ giới thiệu cách cài đặt cấu hình Gmail trên Outlook.
Bước 1: Cài đặt trên Webmail của Gmail.
Đầu tiên các bạn đăng nhập vào Gmail của mình tại địa chỉ https://mail.google.com.Chọn biểu tượng Cài đặt phía trên bên phải, sau đó chọn Cài đặt.
Tại tab Chuyển tiếp và POP/IMAP, ở phần Tải xuống POP các bạn chọn chuột vào Bật chức năng tải POP cho tất cả thư (thậm chí cả thư đã được tải xuống).
Ở phần Truy cập qua IMAP các bạn chọn Bật IMAP:
Nhấn nút Lưu thay đổi để lưu lại.
Bước 2: Cài đặt trên Microsoft Outlook.
Microsoft Outlook được tích hợp trong bản cài Microsoft Office đầy đủ, các bạn có thể mở Microsoft Outlook bằng cách:Chọn Start -> All programs -> Microsoft Office -> Microsoft Outlook.
- Nếu lần đầu tiên bạn khởi động Microsoft Outlook, các bạn chọn Next.
Mặc định là Yes, các bạn để mặc định và chọn Next.
Sau đó sẽ xuất hiện hộp thoại Add New Account.
- Nếu các bạn đã khởi động Microsoft OutLook rồi, muốn thêm một tài khoản mới vào Outlook chọn File -> Info -> Add Account.
Sau đó cũng sẽ xuất hiện hộp thoại Add New Account.
Các bạn chọn Manually configure server settings or additional sever types để cài đặt cấu hình thủ công. Sau đó chọn Next để tiếp tục cài đặt.
Tiếp theo, các bạn chọn Internet E-mail và chọn Next.
Bước tiếp theo, các bạn cần điền một số thông tin về tài khoản Gmail của bạn.
Your Name: Tên của bạn.
E-mail Address: Địa chỉ Gmail.
Account Type: POP3.
Incoming mail server: pop.gmail.com.
Outgoing mail server (SMTP): smtp.gmail.com.
Password: Mật khẩu Gmail.
Sau khi điền xong thông tin, các bạn chọn More settings.
Tại tab Outgoing Server các bạn tích vào My outgoing server (SMTP) requires authentication:
Tại tab Advanced, các bạn tích vào This sever requires an encryted connection.
Outgoing server (SMTP): 587.
Use the following type of encryted connection: TLS.
Sau đó nhấn OK.
Sau đó các bạn chọn Next, đợi hệ thống kiểm tra thông tin đăng nhập và gửi một email test. Chọn Close:
Sau đó chọn Finish.
Từ giờ các bạn có thể nhận email hay gửi email qua Outlook mà không cần vào webmail của Gmail nữa.
Thứ Sáu, 5 tháng 6, 2015
Posted by Unknown on 21:57 with 3 comments
Hướng dẫn cấu hình Zoho Mail trên Outlook
Steps to Configure your Zoho Account as POP in Outlook
- Enable POP in the Zoho Mail interface.
- Launch Outlook application in your system.
- Browse to Tools » Account Settings » Email Accounts » Email tab
- Click New to open ‘Add new email account’ window.
- In Add New Account settings page, Select ‘Manually configure Server settings or Additional Server Types’ » Click Next
Thứ Tư, 4 tháng 3, 2015
Posted by Unknown on 19:05 with No comments
Kích thước chuẩn để tối ưu hóa Facebook marketing
Sử dụng đúng kích thước hình ảnh, video, text mà Facebook khuyến khích giúp cho các nhà tiếp thị dễ dàng tối ưu hóa bài viết của mình.
Kích thước chuẩn cho quảng cáo Facebook đó là những kích thước mà Facebook khuyến cáo người dùng nên sử dụng để đạt hiệu quả cao nhất.
 |
| Kích thước chuẩn cho Desktop News Feeds |
1 Post Link
- Tiêu đề: 25 ký tự
- Text: 90 ký tự
- Kích thước ảnh: 400x209px
- Tỷ lệ ảnh: 1,91:1
Chi tiết về kích thước chuẩn khi chia sẻ link các bạn xem Tại Đây
2 Page Like
- Text: 90 ký tự
- Kích thước ảnh: 400x105px = 600x225px
- Tỷ lệ ảnh: 8:3
Event Ads:
- Text: 90 ký tự
- Tiêu đề: 25 ký tự
- Kích thước ảnh: 400x150px
- Tỷ lệ ảnh: 8:3
Offer Ads
- Tiêu đề: 25 ký tự
- Text: 90 ký tự
- Kích thước ảnh: 400x209px
- Tỷ lệ ảnh: 1,91:1
Photo Ads
- Text: 90 ký tự
- Kích thước ảnh: 400x400px
- Tỷ lệ ảnh: 1:1
Thực tế bằng kinh nghiệm, để hình ảnh hiện full new feed thì kích thước tối ưu là 600x400 hoặc 600x450
Lưu ý:
- Đăng 2 hoặc 4 ảnh: 196x196px cho mỗi ảnh
- Đăng 3, 5 hoặc 7 ảnh: 129x129px cho mỗi ảnh
- Đăng album: 3 ảnh kích thước 129x129px và 1 ảnh làm bìa kích thước 398x264px
Video Ads
- Text: 90 ký tự
- Kích thước ảnh: 400x400px
- Tỷ lệ ảnh: 16:9
App Ads
- Text 90 ký tự
- Tiêu đề: 25 ký tự
- Kích thước ảnh:
- 1200x864px
- Tỷ lệ: 1,39:1
Domain Ads
- Text: 90 ký tự
- Kích thước ảnh: 1200x864px
- Tỷ lệ: 1,39:1
Kích thước chuẩn cho quảng cáo Facebook đó là những kích thước mà Facebook khuyến cáo người dùng nên sử dụng để đạt hiệu quả cao nhất.
[Chú ý: Những thông tin trên được lấy từ Facebook Hướng dẫn quảng cáo và câu chuyện tài trợ .]Hiện tại Facebook đã update bề rộng new feed và cột phải. New feed bị giảm chiều rộng và cột phải tăng chiều rộng. Vì thế khi design ảnh tối ưu quảng cáo, các bạn design kích thước ảnh bề rộng new feed giảm xuống 1 chút và cột phải tăng lên 1 chút.
Thứ Năm, 5 tháng 2, 2015
Posted by Unknown on 00:57 with No comments
How to fix the error: "The language of this installation package is not supported by your system" during Office Products installation?
Dỡ cài đặt bộ Microsoft Office 2007 bằng Microsoft Fix it
Chú ý Giải pháp Khắc phục sự cố không loại bỏ các chương trình Office riêng lẻ được cài đặt riêng biệt trên máy tính của bạn. Ví dụ: nếu bạn có Microsoft Office Professional 2007 và Microsoft Office Visio 2007, giải pháp Khắc phục sự cố sẽ chỉ loại bỏ Microsoft Office Professional 2007. Visio 2007 sẽ không bị loại bỏ.
Ngoài ra, bạn phải khởi động lại máy nếu sử dụng một trong số các giải pháp Khắc phục sự cố.
Để dỡ cài đặt gói Microsoft Office 2007 một cách tự động, bấm vào nút hoặc liên kết Khắc phục sự cố này. Bấm Chạy trong hộp thoại Tệp Tải xuống rồi thực hiện theo các bước trong thuật sỹ Khắc phục sự cố.
Đối với Windows 8
Fix this problemKhắc phục sự cố này
Microsoft Fix it 20052
Đối với Windows 7, Windows Vista, Windows Server 2008 hoặc Windows XP
Fix this problemKhắc phục sự cố này
Dỡ cài đặt bộ Microsoft Office 2007 bằng Microsoft Fix it
Chú ý Giải pháp Khắc phục sự cố không loại bỏ các chương trình Office riêng lẻ được cài đặt riêng biệt trên máy tính của bạn. Ví dụ: nếu bạn có Microsoft Office Professional 2007 và Microsoft Office Visio 2007, giải pháp Khắc phục sự cố sẽ chỉ loại bỏ Microsoft Office Professional 2007. Visio 2007 sẽ không bị loại bỏ.
Ngoài ra, bạn phải khởi động lại máy nếu sử dụng một trong số các giải pháp Khắc phục sự cố.
Để dỡ cài đặt gói Microsoft Office 2007 một cách tự động, bấm vào nút hoặc liên kết Khắc phục sự cố này. Bấm Chạy trong hộp thoại Tệp Tải xuống rồi thực hiện theo các bước trong thuật sỹ Khắc phục sự cố.
Đối với Windows 8
Đối với Windows 7, Windows Vista, Windows Server 2008 hoặc Windows XP
Thứ Ba, 3 tháng 2, 2015
Posted by Unknown on 23:53 with No comments
Hey! Chào mọi người, lâu rồi mình không viết bài cho blog, hôm nay có
hứng thú nên tiếp tục chia sẻ cho các bạn 1 số thủ thuật blogspot nhỏ để
tạo một blogspot đẹp
Chắc hẳn đa số các bạn khi tải 1 Template blogspot (thường là từ các trang nước ngoài) về cài đặt xong file xml, ra xem cái giao diện blog của mình nó thế nào thì thốt lên rằng...Ôi nó đẹp quá,.... nhưng sao cái font này nó lại méo mó, thậm chí là có các ô vuông, hoặc không hài lòng lắm với kiểu font như vậy? làm sao để thay đổi font chữ đây?
Mình sẽ chia sẻ cách đơn giản nhất để có thể chỉnh sửa font chữ trong blogspot. Cách này khá cơ bản chỉ cần bạn hiểu sơ qua 1 số mã css là bạn có thể chỉnh sửa tùy ý theo ý của mình.
Thay font chữ trong blogspot
(Một số thuộc tính css của font bạn có thể tham khảo ở trang sau đây: Http://www.w3schools.com/css/css_font.asp)
Chắc hẳn đa số các bạn khi tải 1 Template blogspot (thường là từ các trang nước ngoài) về cài đặt xong file xml, ra xem cái giao diện blog của mình nó thế nào thì thốt lên rằng...Ôi nó đẹp quá,.... nhưng sao cái font này nó lại méo mó, thậm chí là có các ô vuông, hoặc không hài lòng lắm với kiểu font như vậy? làm sao để thay đổi font chữ đây?
Cách thay font chữ trong blogspot
Mình sẽ chia sẻ cách đơn giản nhất để có thể chỉnh sửa font chữ trong blogspot. Cách này khá cơ bản chỉ cần bạn hiểu sơ qua 1 số mã css là bạn có thể chỉnh sửa tùy ý theo ý của mình.
Thay font chữ trong blogspot
(Một số thuộc tính css của font bạn có thể tham khảo ở trang sau đây: Http://www.w3schools.com/css/css_font.asp)
Để có thể sửa font cách nhanh nhất bạn có thể dùng trình duyệt Chrome
và sử dụng chức năng Developer Tools (nhấn phím 12 hoặc bấm chuột phải
chọn "kiểm tra phần tử")
Bạn nhấn chuột phải vào dòng chữ cần chỉnh font >> kiểm tra phần tử
Khi đó trình duyệt của bạn sẽ hiện lên 1 khung ở dưới trình duyệt của bạn:
Ví dụ: mình muốn chỉnh font chữ của dòng chữ" Follow Share And Tricks " Trên blog Chiase-thuthuat.blogspot.com luôn nhé:
Bạn chú ý, sau khi nhấn kiểm tra phần tử , sẽ xuất hiện nay ở trong khung trên 1 đoạn code như sau:
Nhìn sang phía bên phải sẽ thấy 1 đoạn code nhỏ như thế này:
Đây chính là phần mà bạn cần thay đổi:
Ở trên font của mình sẽ hiện đang là font Tahoma và mẫu chữ sẽ là
giờ mình sẽ chuyển qua font Times xem có gì thay đổi không: (Để đổi font bạn kick vào dòng font muốn đổi )
Giờ xem kết quả:
Bạn đã thấy sự khác nhau chưa?
Nhưng chú ý: đây chỉ là chỉnh
sửa hiện thị trực quan trên trình duyệt của bạn thôi, template của bạn
chưa hề thay đổi gì cả, giờ chỉ cần bạn nhấn f5 là blogs của bạn sẽ trở
về ban đầu mà không hề sứt mẻ gì. Vậy nãy giờ làm công cốc à? Không !
giờ đến bước quan trọng đây.
Bạn giữ nguyên như vậy, chú ý phần mình khoanh màu xanh nhé:
Bạn copy lại, vào phần quản trị blogspot >> mẫu >> chỉnh sửa html >> nhấn ctrl + f
Khi đó nó sẽ hiện 1 khung tìm kiếm ở góc phần sửa html, dán đoạn lúc nãy đã copy và nhấn Enter
Sẽ được như hình sau:
Bạn thấy giống gì lúc nãy không? giờ bạn có thể tùy chỉnh font chữ cần sửa như ý muốn.
Khi sửa xong hãy luôn nhớ 1 điều là nhấn nút lưu mẫu để hoàn thành
Ngoài ra bạn có thể thêm 1 số thuộc tính như Font-size, font-weightm, Color.... Tùy ý đến khi thấy hài lòng.
Thứ Hai, 2 tháng 2, 2015
Posted by Unknown on 23:21 with 8 comments

Trong những template mặc định của blogger có 1 số thành phần đôi khi gây khó chịu cho chúng ta vì nó hơi thừa. Ví dụ như khi nhấp vào 1 nhãn (label) thì phía trên bài viết đầu tiên sẽ xuất hiện dòng chữ "Hiển thị các bài đăng có nhãn..." hay dòng "Đăng ký: các bài đăng (Atom)" ở cuối blog... Và với bài viết này thì bạn có thể xóa bỏ được các thành phần đó 1 cách hiệu quả.
1. Xóa dòng "Hiển thị các bài đăng có nhãn..."
Vào template tìm và xóa tất cả các dòng sau.
<b:include data='top' name='status-message'/>2. Xóa dòng "Đăng ký: Các bài đăng (atom)"
Vào template tìm với từ khóa <b:includable id='feedLinks'> bạn sẽ thấy phía dưới nó có đoạn code sau
<b:if cond='data:blog.pageType != "item"'> <!-- Blog feed links -->Xóa nó đi là được.
<b:if cond='data:feedLinks'>
<div class='blog-feeds'>
<b:include data='feedLinks' name='feedLinksBody'/>
</div>
</b:if>
<b:else/> <!--Post feed links -->
<div class='post-feeds'>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.allowComments'>
<b:if cond='data:post.feedLinks'>
<b:include data='post.feedLinks' name='feedLinksBody'/>
</b:if>
</b:if>
</b:loop>
</div>
</b:if>
3. Xóa dòng chữ "Trang chủ" ở cuối chân blog.
Dùng từ khóa "home-link" tìm và xóa 3 đoạn code sau:
<div class='mobile-link-button' id='blog-pager-home-link'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
</div>
<div class='mobile-desktop-link'>
<a class='home-link' expr:href='data:desktopLinkUrl'><data:desktopLinkMsg/></a>
</div>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
4.Xóa dòng chữ "Mẫu Simple. Cung cấp bởi Blogger." ở chân blog.
Dùng từ khóa "Attribution" tìm và xóa đoạn section tương tự như sau:
<b:section class='foot' id='footer-3' showaddelement='no'>
<b:widget id='Attribution1' locked='true' title='' type='Attribution'>
<b:includable id='main'>
<b:if cond='data:feedbackSurveyLink'>
<div class='mobile-survey-link' style='text-align: center;'>
<data:feedbackSurveyLink/>
</div>
</b:if>
<div class='widget-content' style='text-align: center;'>
<b:if cond='data:attribution != ""'>
<data:attribution/>
</b:if>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
</b:section>
Cơ bản thì mình chỉ thấy thừa bao nhiêu đó thôi. Nếu có vấn đề gì thì bạn để lại comment bên dưới nha.
Đăng ký:
Bài đăng (Atom)


















.png)





